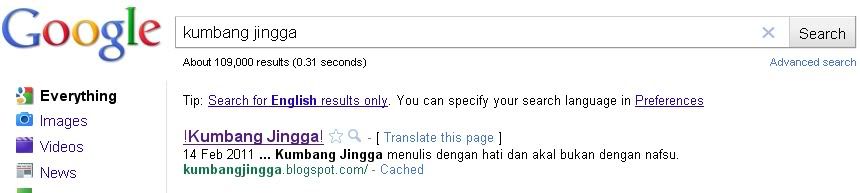
Erm meta tags tu utk tunjukkan info dan maklumat tentang website kita..so bila kita search kt google dia akan tunjuk mcm pic kt bawah ni...definasi ni aku main balun je..ops..balun tu org kedah ckp..maksud dia cincai or hentam hehe

Meta tags yg aku letakkan "Kumbang Jingga menulis dengan hati dan akal bukan dengan nafsu"
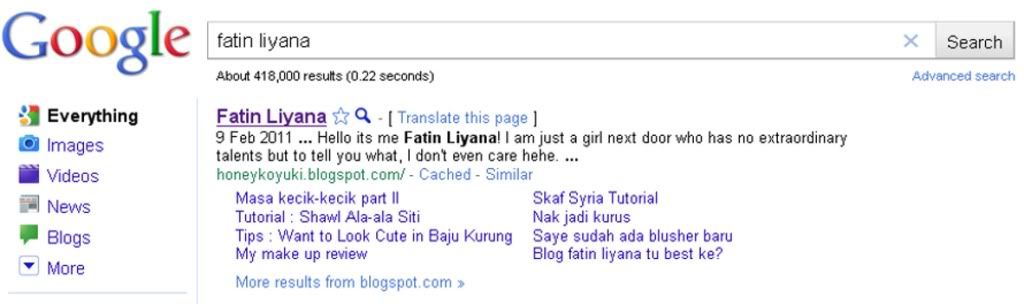
Ni plak contoh meta tags yg di letakkan Fatin Liyana..blog feveret aku hehe

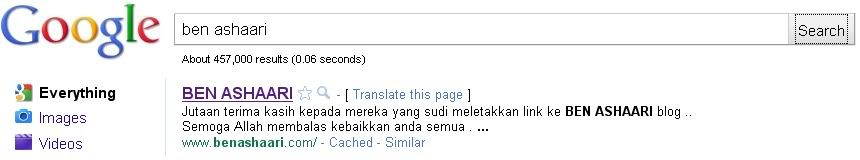
Kalau tak letak meta tags query akan tunjuk deskription ikut first entry atau content dalam blog kita..even blogger2 yang femes ada tak letakkan meta tags but still femes sbb dorang guna meta tags muka yang comel hehehe..tgnk contoh kt bawah

Eh ben ashaari comel ke hikhikhik.silap contoh plak hehe...
So ni cara2 nk letakkan meta tags
 1.Sign in to your blogger dashboard>click the 'layout' button[see the screenshot below]
1.Sign in to your blogger dashboard>click the 'layout' button[see the screenshot below]
2.Click on the 'Edit html' tab

Here is the code you have to add
<meta content='DESCRIPTION HERE' name='description'/>
<meta content='KEYWORDS HERE' name='keywords'/>
<meta content='AUTHOR NAME HERE' name='author'/>
DESCRIPTION HERE:Write your blog description
KEYWORDS:Write the keywords of your blog
AUTHOR NAME:Write the author's name(Your name)
{ UPDATE : }
Now..You don't need to do it manually.. I created an automatic Meta Tags Generator to make this process easy for you!
Just go to this page and Enter some basic information like keywords,description,etc.. It will automatically generate you error free, effective Meta tags. Once done, copy that code and follow the next step.
3.Add the above code just after this [Look at the below screenshot]
<b:include data='blog' name='all-head-content'/>

add the code just like this
Don't forget to add description and keywords.